3dsMax. Урок № 4. Создание конструкций из примитивов, управление видами, рендеринг
Урок адаптирован под версию 3dsMax 2009.
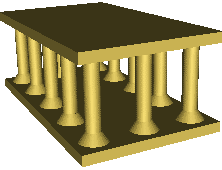
1. В данном упражнении мы продолжим работу с примитивами и будем создавать маленький «Храм Артемиды», который можно увидеть в конце этого задания. Сначала создайте основание будущей колонны. Для этого воспользуемся примитивом Create > Standard Primitives > Cone (Создать > Стандартные примитивы > Конус). На виде сверху изображаем основание конуса, потом выполняем щелчок мыши и показываем высоту конуса, потом щелчок и, перемещая указатель мыши вниз, выбираем верхний радиус. У вас получится примерно, как на рис. 4.1.
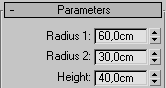
2. Теперь зададим конусу точные размеры и точные координаты в пространстве. Для этого перейдите на вкладку Modify (Изменить) и введите: нижний радиус Radius 1 = 60, верхний радиус Radius 2 = 30 и высота Height = 40 (рис. 4.2). Помимо этого, поместите основание первой колонны в начало координат, в точку X = Y = Z = 0. Чтобы сделать это, выберите команду Select and Move (Выделить и перенести) и в строке состояния укажите все координаты равными 0. Если все изображение исчезло с экрана, то щелкните на кнопке Zoom Extents All (Масштабировать все окна до заполнения) (справа внизу).
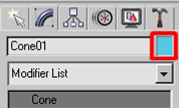
3. Измените цвет конуса на более «подходящий». Для этого на вкладке Modify (Изменить) щелкните по кнопке выбора цвета и выберите понравившийся (рис. 4.3).
4. Теперь на основание «возведем» саму колонну. Для этого воспользуйтесь стандартным примитивом Cylinder (Цилиндр). Затем задайте цилиндру точные размеры: Radius = 30 (равен параметру Radius 2 у основания), высота Height = 260 (чтобы вместе с высотой основания получилось 260 + 40 = 300).
Колонну надо поставить на основание. Для этого опять воспользуйтесь инструментом Select and Move (Выделить и перенести) , и в строке состояния введите координаты X = Y = 0, Z = 40 (высота основания). Цвет колонны также измените, чтобы он совпадал с цветом основания.
5. Для удобства дальнейшей работы сгруппируйте основание с колонной. Для этого выделите конус и цилиндр (с прижатой клавишей <Ctrl>) и в верхнем меню в пункте Group (Группа) выполните Group (Группировать), после чего введите имя группы, например Column. Но для того чтобы таких колонн было три, создайте «копии» первой колонны — клоны. Для этого на виде Front (Вид спереди) выделите первую колонну и с нажатой клавишей <Shift> переместите «клон» в новые координаты. Повторите это дважды. Если дважды повторять не хочется, то в возникающем контекстном меню в окне Number of Copies (Количество копий) введите 2. Одну «новую» колонну переместите в координату X= — 200, другую в X = 200. Обратите внимание, что координата Z для всей группы стала равна 150 — центр от высоты 300.
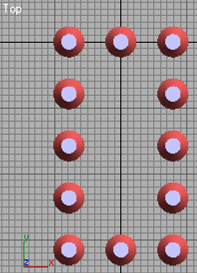
6. Теперь сгруппируйте все три колонны и назовите новую группу, например 3_Columns. Далее на виде Left (Вид слева) методом клонирования сместите эту группу вправо и создайте еще 4 клона. Не забывайте, что шаг между колоннами мы установили равным 200. Исходя из данного шага, откорректируйте положение новых групп. Разгруппируйте три промежуточные группы. Для этого выделите соответствующую группу, а затем выполните Group > Ungroup (Группа > Разгруппировать) и удалите из них внутренние колонны. На виде Top (Вид сверху) у вас должно получиться то, что вы видите на рис. 4.4.
7. Из стандартного примитива Box (Параллелепипед) на виде Top (Вид сверху) создадим основание для «храма». Чтобы оно смотрелось гармонично, рекомендуется установить его с длиной Length = 960, шириной Width = 560 и высотой Height = 40. Координаты X = 0, Y= — 400 (это центр сооружения), Z = — 40 (равна высоте основания со знаком минус). Цвет основания тоже поменяйте.
8. Путем клонирования основания и перемещением клона на виде Left (Вид слева) создайте верхнюю часть храма. У нее относительно нижней будет изменена только координата Z = 300 (высота колонн). Теперь мы получили то, что вы видите на рис. 4.5.
9. Осталось сделать «крышу». Мы пока ограничимся простым вариантом и на виде Top (Вид сверху) создадим крышу из примитива Pyramid (Пирамида). Установите для нее шириру Width = 600, ширину в другом направлении Depth = 1000 и высоту Height = 100. Координаты также рассчитать нетрудно: X = 0, Y = — 400 (опять центр), Z = 340 (колонны + верхняя часть). Цвет для крыши подберите красноватый или зеленоватый (рис. 4.6).
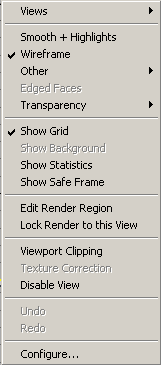
10. Так как вы уже создали храм, то необходимо научиться более качественно управлять вариантами просмотра в видовых окнах. Во-первых, стандартный вид в 4-х окнах (Сверху — Top, Спереди — Front, Слева — Left, Перспектива — Perspective) не догма, и в любом из четырех окон вы можете отобразить любую из проекций. Кроме того, в каждом из окон можно выбрать, как будет отображаться проекция в окне. Для этого нажмите правую кнопку мыши на названии окна, например Top (Вид сверху), и в появившемся контекстном меню (его вы видите на рис. 4.7) можно выбрать Smooth + Highlights (Гладкость + Освещенность) или Wireframe (Каркасная модель). Можно также включить или выключить сетку (Show Grid). В данном меню еще много прочих возможностей, в частности через Configure > Layout (Конфигурация > Планировка) можно поменять вид окон от привычных четырех равного размера на 2 или 4, но разномасштабных. Попробуйте на вашем проекте.
11. Предположим, что теперь вы решили распечатать вид на принтере или использовать его для дальнейшей обработки. Для этого предназначен Rendering (Визуализация), когда объемная модель отображается на плоской картинке. Реально в каждой из проекций вы видите рендеринг. Но когда нужно создать готовый графический файл, действуем так (реальные возможности рендеринга будут рассмотрены позднее, поэтому пока самое простое):
- выберем вид Perspective (Перспектива) и красиво позиционируем здание;
- в верхнем меню выберем Rendering > Environment (Визуализация > Внешняя среда);
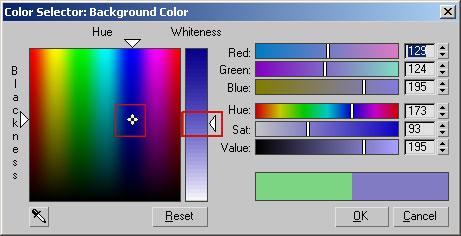
- в появившемся окне в области Background (Фон) щелкните на Color (Цвет). Измените цвет фона, на котором будет выводиться картинка, и выберите понравившийся (изменяется плавно перемещением крестика и ползунка справа, рис. 4.8);
- закройте это окно и снова нажмите Rendering > Render Setup (Визуализация > Параметры визуализатора). В появившемся окне в разделе Output Size (Размер изображения) выберите размер будущего изображения (например, 640×480) и снова Render (Визуализировать) (внизу справа).
Картинка готова. В верхнем меню в окне с финальной картинкой нажмите на иконку с дискетой, и можете сохранить изображение в любом из предложенных форматов (gif, jpeg, bmp и многие другие). Для пересылки через Интернет и просто для удобства хранения рекомендуются gif или jpeg.
Редактор сайта